20 secciones web usando solo Bootstrap
Este proyecto nace con un solo objetivo: que cualquier persona, tenga o no conocimientos técnicos, pueda reconocer a simple vista la estructura básica/común que tiene un sitio web hoy en día.
El foco está puesto en las secciones a modo general, sin entrar en detalles en estilos CSS ni Javascript. Eso, esta vez no importa.
Sección: navbar
La barra de navegación es un panel con enlaces a las principales secciones del sitio web fácilmente reconocible porque forma el encabezado de cada página ya que se ubica en la parte superior y ocupa todo el ancho.

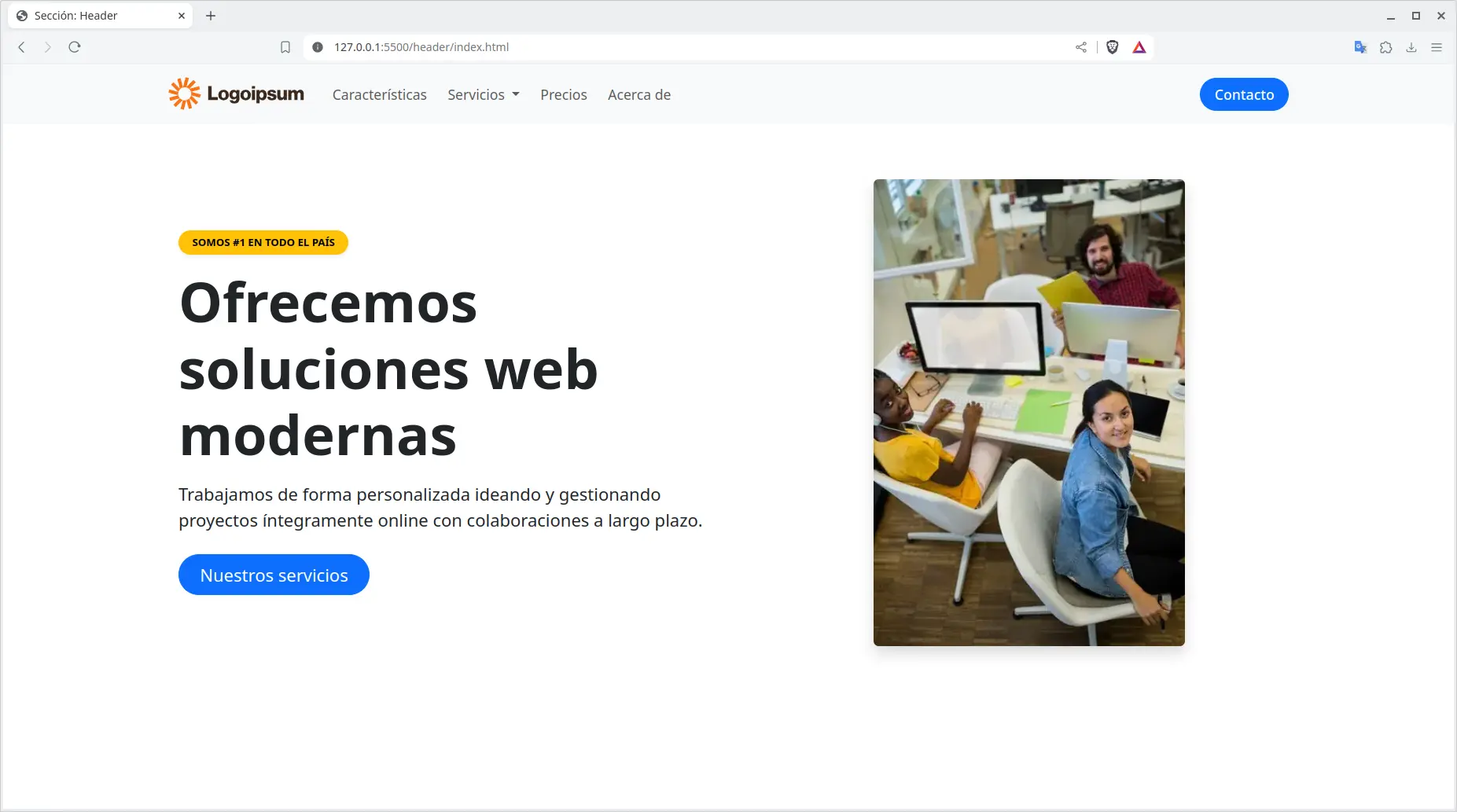
Sección: header
La sección hero, o héroe, se refiere a la primera parte, grande y visualmente llamativa de un sitio web que los visitantes encuentran cuando llegan a la página de inicio. También conocida como el área "en la mitad superior de la página", la sección Hero sirve como una introducción al propósito, los productos o los servicios del sitio web.

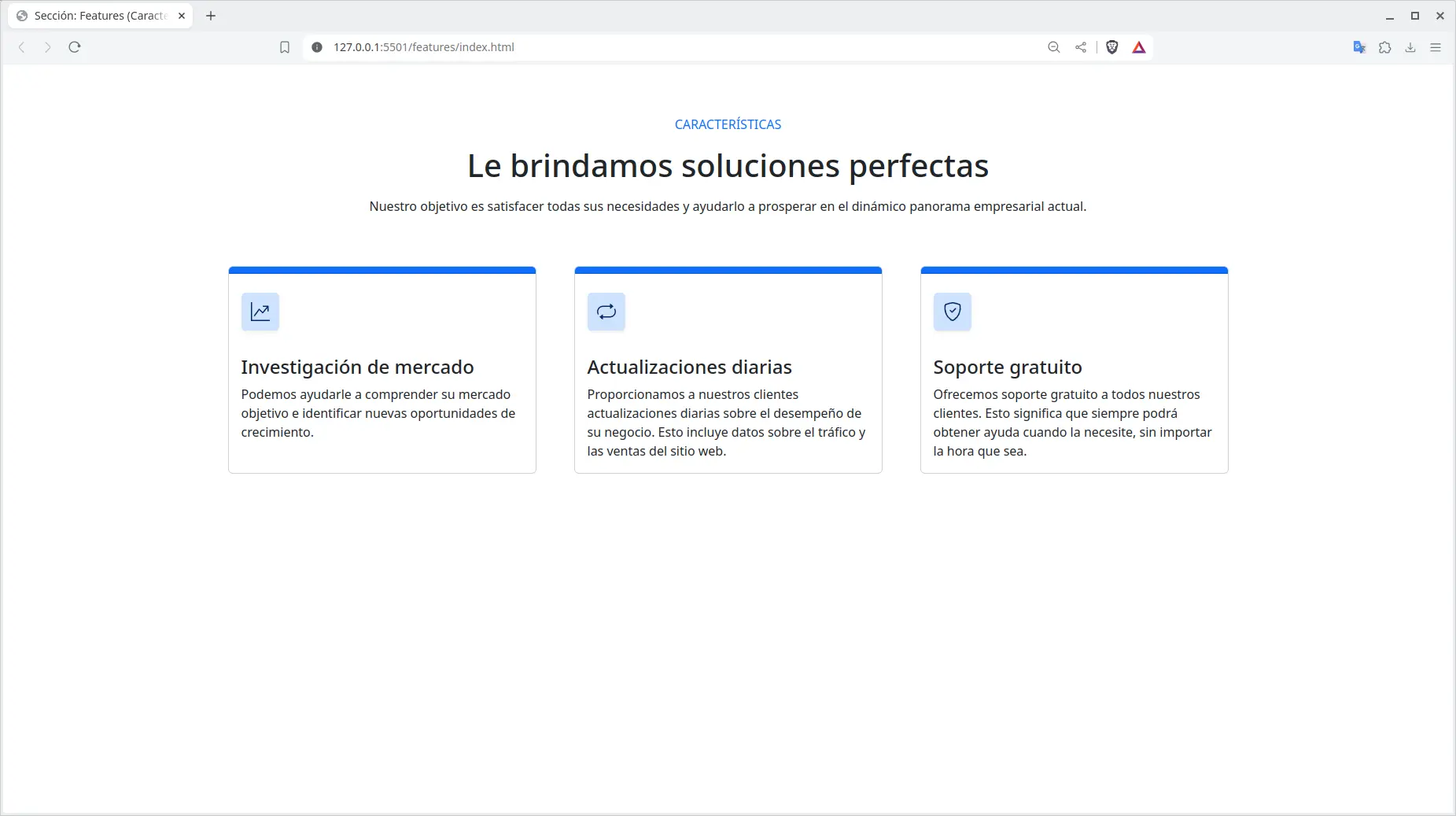
Sección: features (características)
Sección de características es creada para presentar y resaltar aspectos específicos de su producto/servicio. Suele presentarse de varias formas: con tarjetas (card), en ítems, íconos y texto, solo texto, entre otras.